Rövid útmutató a KRÉTA Étkezési Modul használatához
Bevezető
A KRÉTA Étkezési Modul – a modult használó intézmények és az intézmény tanulóinak gondviselői /törvényes képviselői számára - egyszerűbbé és elektronikus csatornákon is elérhetővé teszi a gyermek- és dolgozói étkeztetéssel kapcsolatos feladatok kezelését. Az érkezési modulban az alábbi funkciók kerültek megvalósításra:
Étkezési nyilatkozatok leadása és feldolgozásaIntézményi kimutatások készítése (adagszámok, étkezők névsora, stb
A nyilatkozatok alapján igényelt étkezések lemondása, újra rendelése
Ebédjegy ellenőrzés és ez alapján visszajelzés a megrendelt/igényelt étkezések elfogyasztásáról
Intézményi kimutatások készítése (adagszámok, étkezők névsora, stb.)
A megrendelt étkezések számlázása, elektronikus fizetési lehetőség biztosítása
Ezzel a rövid, szülőknek/törvényes képviselőknek szóló útmutatóval szeretnénk segítséget adni a gyermeke étkezésével kapcsolatos feladatok elvégzéséhez.
A KRÉTA étkezési funkcióinak elérése
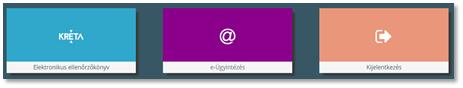
Az KRÉTA rendszerbe belépés után a modul választó oldalon válassza ki az eÜgyintézés modult. A KRÉTA belépéssel kapcsolatban itt talál további segítséget.
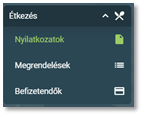
A megjelenő képernyő oldalmenüjében az étkezés menüpont alatt találhatók az étkezéssel kapcsolatos funkciók:
Étkezési nyilatkozat
Tanévenként legalább egyszer – tipikusan a tanév kezdete előtt, az intézmény által meghatározott és meghirdetett határidőig – nyilatkozatot kell tenni gyermekének étkezésével kapcsolatban.
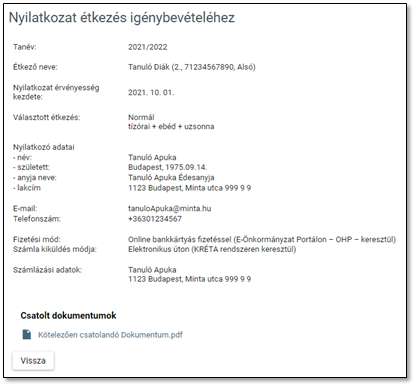
Az Étkezési nyilatkozat tartalmazza
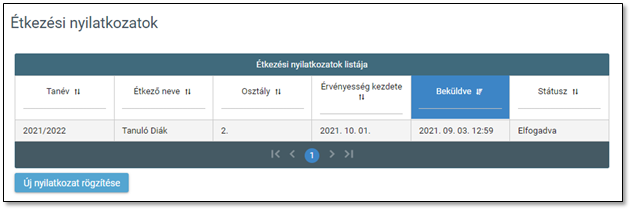
A modul bevezetésekor ezek a nyilatkozatok a papíron leadott nyilatkozatok alapján automatikusan betöltésre kerülnek (nincs vele további teendő). Új nyilatkozat leadása a gyermek étkezésében történő változtatási igény (étel intolerancia, kedvezmény mértékében történt változás, a számlázási adatok módosítása) bejelentése esetén szükséges. A betöltött nyilatkozat adatait a Nyilatkozatok listán tudja megtekinteni
az igényelt étkezést,
speciális diéta esetén a kizárandó összetevőket és a szakorvosi igazolás érvényességének végét,
a nyilatkozó adatai és elérhetőségeit,
az opcionális személyes adatok megadásával az EFER rendszer ( a bankkártyás fizetés ezen keresztül történik) bejelentkezés után automatikusan meg tudja jeleníteni a befizetésre váró számlákat,
az opcionális elérhetőségi adatok megadásával egyszerűbbé és hatékonyabbá teheti az étkeztetéssel kapcsolatos kommunikációt az étkezést biztosító szervezettel (fenttartó, önkormányzat, stb.),
a jogszabályban meghatározott kedvezmények igénylését és a jogosultság alátámasztásához szükséges adatokat, igazolásokat,
a számlázással kapcsolatos adatokat.
Normál nyilatkozat – amikor nem igényel kedvezményt vagy speciális diétát - beküldésekor a rendszer automatikusan jóváhagyja a nyilatkozatot és létrehozza az étkezésekhez tartozó ebédjegyeket (amelyek a Megrendelések menüpontban megtekinthetők). Kedvezmény vagy speciális diéta igénylése esetén a nyilatkozatot az étkeztetést biztosító intézmény munkatársának jóvá kell hagynia, az ebédjegyek a jóváhagyást követően jönnek csak létre.
Nyilatkozat megtekintése
A „Nyilatkozatok” menüpontban az alábbi képernyőn a nyilatkozat sorára kattintva tekinthetők meg a részletes adatok.
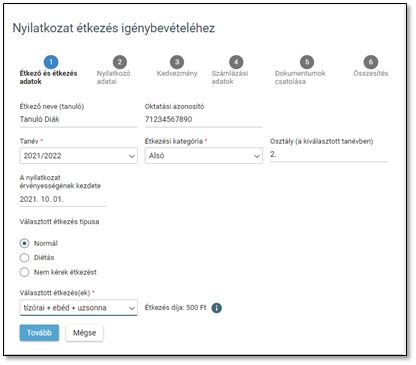
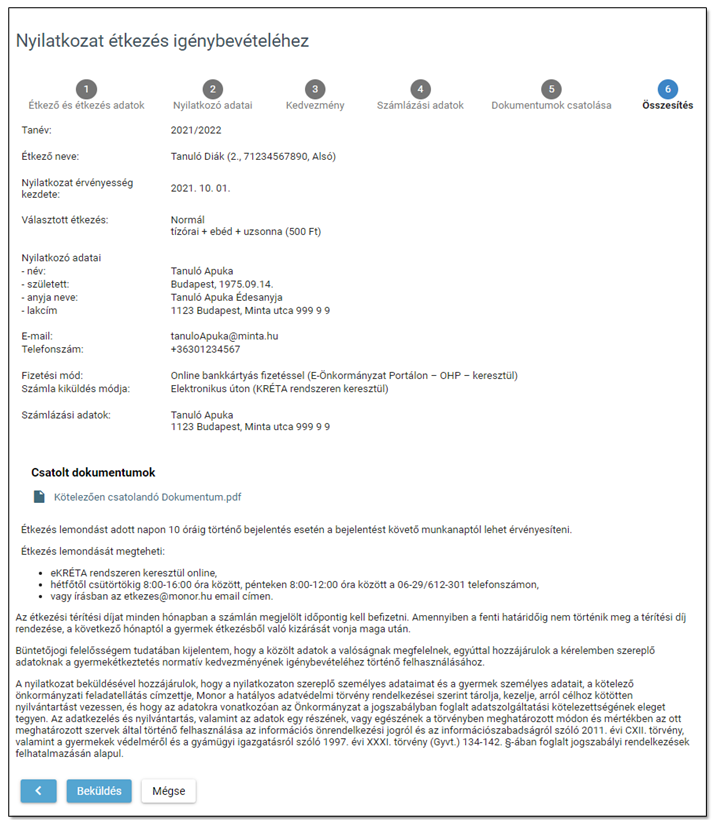
Új nyilatkozat rögzítése
A rendszer képernyőin -> végig haladva a - kötelező – adatok megadásával és a kötelező dokumentumok csatolásával készíthetjük el a nyilatkozatot.
A folyamat végén a gombra kattintva tudjuk beküldeni a nyilatkozatot az intézménybe.
Megrendelt étkezések megtekintése, étkezések lemondása
Étkezések megtekintése
A „Megrendelések” menüpontban tekinthetjük meg az étkezési nyilatkozat alapján megrendelt
Étkezéseket (ebédjegyek) heti bontásban naponként. A naptár léptetésére a
nyilakat használhatjuk.
Az étkezések (ebédjegyek) állapotát az alábbi ábra szerinti színkódok jelölik.
Étkezések lemondása.
A fenti ábra szerinti képernyőn a gombra kattintva és azt követően a lemondani kívánt napokon végig kattintgatva lehet az étkezéseket (ebédjegyek) lemondani. A lemondott étkezés (ebédjegy) színe megváltozik (újabb kattintással visszaáll az eredeti állapot). Miután minden lemondani kívánt napot kijelöltünk, akkor a gombra kattintva, majd az alábbi képernyőn az gomb kiválasztásával véglegesíthetjük az ebédjegyek lemondását.
Számlák listázása, letöltése és befizetése
Számlák listázása
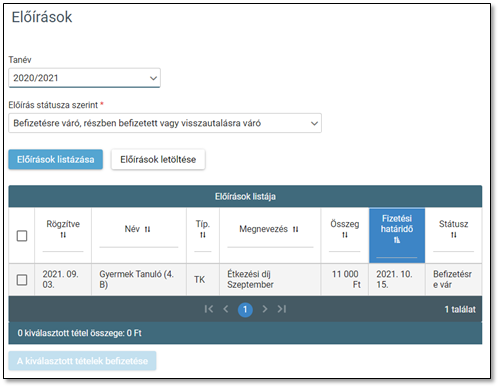
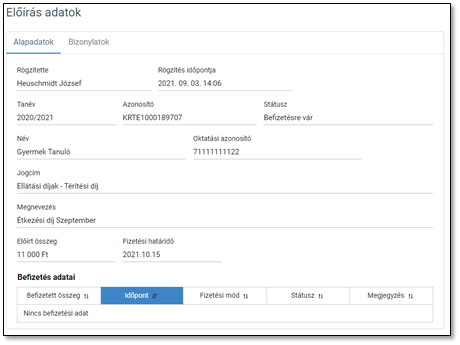
A „Befizetendők” menüpontban a megrendelt és a nem lemondott étkezésekhez (ebédjegyek) tartozó előírások (a tárgyhót követő hónapban jön létre az előírás és a számla) listázhatók, majd az előírás megnyitását követően a hozzá tartozó számla tölthető le, illetve a számla befizetésével kapcsolatos tájékoztatás érhető el.
Az előírás során kattintva, az adatok ellenőrizhetők.
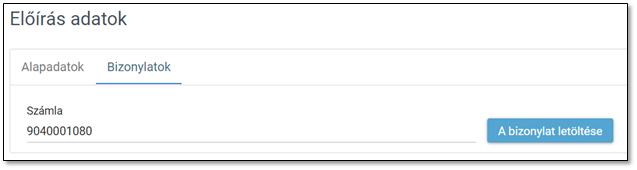
Számlák letöltése
A „Bizonylatok” fülön a számla letölthető.
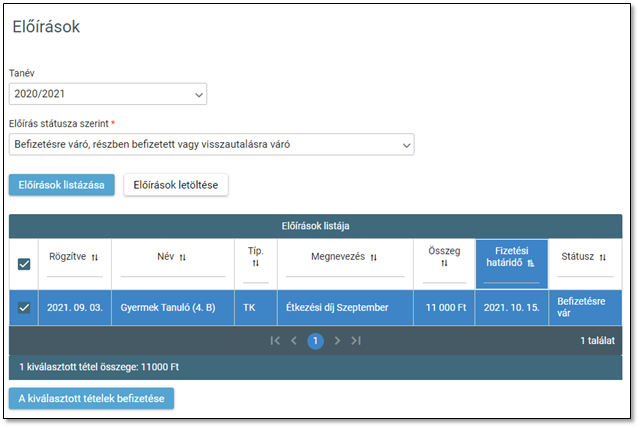
Számlák befizetése
Az „Előírás” (számla) befizetése a kiválasztott előírás sorában található jelölőnégyzet aktiválásával (pipa) majd a gombra kattintva - és az utasításokat követve - lehetséges.
| HTML |
|---|
<style>
/*********************************************/
/* ÁLTALÁNOS GOLBÁLIS BEÁLLÍTÁSOK */
/*********************************************/
/* Betűtípusok beállítása*/
body, h1, h2, h3, h4, h5, h6, .expand-control {
font-family: "Segoe UI" , SegoeUI, "Open Sans", "Helvetica Neue", Helvetica,Arial, sans-serif !important;
font-size: 1.1em;
}
/*Link kurzor beállítása */
a *, img {
cursor: pointer !important;
}
/* Linkek kiemelése */
p a, span a, li a, h4 a, .expand-control-text {
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-bottom: 4px solid transparent;
border-top 4px solid transparent;
vertical-align: top;
}
/* Linkek hover hatása*/
p a:hover, span a:hover, li a:hover, h4 a:hover, .expand-control-text:hover {
text-decoration:none !important;
background-color: #30A8CB;
color: #FFFFFF !important;
border-left: 4px solid 30A8CB;
border-right: 4px solid 30A8CB;
border-bottom: 4px solid 30A8CB;
border-top 4px solid 30A8CB;
border-radius: 4px;
}
/* H1 címsoron NE legyen hover */
h1 a, h1 a:hover {
text-decoration:none !important;
color: inherit !important;
}
/* Általános bekezdés*/
p {
text-align: justify;
line-height: 2em;
font-weight: 300 !important;
}
/* BŐVEBBEN szöveg kiemelése*/
.expand-control {
padding: 10px;
}
/* téblázatoknak nincs kerete*/
.confluenceTable .confluenceTh, .confluenceTable .confluenceTd {
border: none !important;
}
/*********************************************/
/* HEADER BEÁLLÍTÁSAI */
/*********************************************/
/* eKRÉTA logónál ne legyen keret*/
.aui-header-inner h1 {
border-bottom: none !important;
}
/*header magasítása*/
#header {
padding: 10px;
}
/*Az oldal címének beállítása*/
#title-text {
border-bottom: thin #cccccc solid !important;
}
/*********************************************/
/* SIDEBAR BEÁLLÍTÁSAI */
/*********************************************/
/*SIDEBAR sortörése*/
.ia-fixed-sidebar div.plugin_pagetree ul.plugin_pagetree_children_list .plugin_pagetree_children_span a {
white-space: normal !important;
}
/* Az elemek (linkek) beállítása*/
.acs-nav-item .acs-nav-item-label {
white-space: normal !important;
line-height: 1.1em;
margin-left: 0px;
}
/*Az IKONOK elrejtése*/
.acs-nav-item-link .icon {
display: none !important;
}
/*A TERÜLET HIVATKOZÁSAI szöveg elrejtése*/
.ia-quick-links-header-title {
display: none !important;
}
/*A OLDALFA szöveg elrejtése*/
.ia-secondary-header-title {
display: none !important;
}
/*A teljes OLDALSÁV elrejtése (opcionális) */
.ia-secondary-container {
display: none !important;
}
/*********************************************/
/* CONTENT TARTALMAK ÉS FEJLÉCEK BEÁLLÍTÁSI */
/*********************************************/
.wiki-content {
margin-left: 1%;
margin-right: 1%;
}
/* FEJLÉCEK */
.wiki-content h1 {
font-size: 1.4em !important;
margin-top: 1em !important;
border-bottom: thin #cccccc solid !important;
font-weight: bold;
}
.wiki-content h2 {
font-size: 1.3em !important;
}
.wiki-content h3 {
font-size: 1.3em !important;
color:brown;
}
/* Panel törzsszövegt*/
.wiki-content h4 {
font-size: 1.1em !important;
text-align: justify;
margin-bottom: 0.5em;
}
.wiki-content h5 {
font-size: 1.1em !important;
}
/* H6- Kép és képfelirat*/
.wiki-content h6 {
text-align: center;
}
/*********************************************/
/* PANELEK beállítása */
/*********************************************/
.confluence-information-macro {
padding-bottom: 0.5em;
}
.confluence-information-macro>.title {
padding-bottom: 0.5em;
}
.contentLayout .innerCell>*:first-child .innerCell>*:first-child, .contentLayout2 .innerCell>*:first-child {
margin-top: 1em;
}
/* PANELEN ne legyen margó*/
alertPanel, .infoPanel, .panelContent {
padding: 0px;
border-radius: 4px;
}
/* PANEL KÉPEKEN ne legyen margó*/
.wiki-content .confluence-embedded-file-wrapper .confluence-embedded-image {
margin: 0px;
max-width: calc(100% - 0px);
}
/* PANEL címsorok és bekezdések*/
.panel h1, .panel h2, .panel h3, .panel h4, .panel h5, .panel p {
margin-left: 0.8em;
margin-right: 0.8em;
}
/*********************************************/
/* YOUTUBE/PDF PLAYER */
/*********************************************/
.youtube-player {
width: 100% !important;
}
.vf-slide-viewer {
border: none;
}
.vf-slide-outer {
height: inherit !important;
width: inherit !important;
}
.aui-lozenge-moved {
color: #ffffff;
}
/*********************************/
/* HIDE SIDEBAR (opcionális) */
/*********************************/
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
div#main {
margin-left: 0px !important;
}
div#footer {
margin-left:0px !important;
}
</style> |